Add an image to a quiz
You can use images anywhere within a quiz – in questions, answer choices, and feedback for right or wrong answers. It's possible, for example, to create a question where the participant chooses an image from several options or drags images into categories.
When you design questions that contain images consider people who use assistive technology, such as the JAWS screen reader. Always describe the image with alt (alternative) text – for more guidance, refer to text-based alternatives to visual media.
- Browse to your quiz.
- Go to Edit > More, then select the Files tab.
- Select Upload.
-
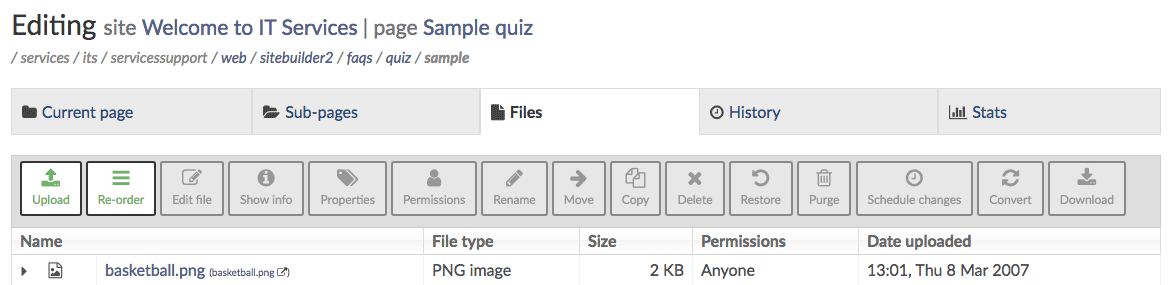
Select Browse/Choose Files and attach the image from your computer. Select Upload. The image appears on the Files tab:
- Select Done to return to the quiz.
- Go to Edit > Edit quizbuilder page.
- Depending on where you want to place the image, add a new question or edit an existing question.
-
To insert an image in the Question, Choices or Feedback boxes, use Textile markup. For example, to specify an image's file name and alt text, enter:
!basketball.png(basketball)!
If the image is on a different SiteBuilder page, you can use absolute paths to the image:
!https://warwick.ac.uk/services/its/computer.png(computer)!
Tip: you can use HTML instead of Textile markup to insert images in the Question, Choices or Feedback boxes – for example:
<img src="basketball.png" alt="Basketball" />
- Select Save.
-
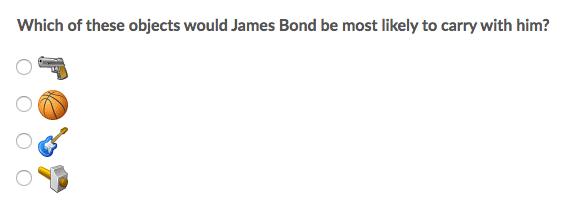
When you have finished editing the quiz, select Done. The image should now display in the published quiz: