Reposition blocks & components
The Components Editor enables you to create and edit page layouts yourself by adding and repositioning components, such as layout blocks. There is no need to request a layout, as you do for the old visual editor.
You can undo any changes you make, before publishing the page, by using the undo button in the top-left of the editor.
Note: For the purposes of this article, the term "component" refers to content blocks and block layouts as well as other component types.
In this article:
Reposition a component
-
Go to Edit > Edit centre content:

-
Place your cursor within the component you want to reposition.
Tip: If you want to select a parent component (a component containing one or more other components), either:
-
Position your cursor in the space between two child components to focus on the parent.
-
On the toolbar for the child component, select the name of the parent component:

-
-
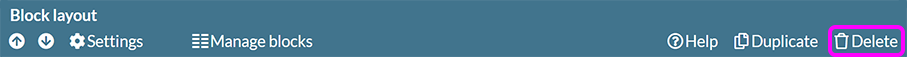
Use the Move component up and Move component down arrows in the component toolbar to move the component up or down the page:

-
Each time you click one of the arrows, the component will be moved to a position immediately above or below the adjacent component, as appropriate.
Tip: To reposition child components within a Block layout component, select the parent component so that its toolbar is visible, then select Manage blocks. In the pop-up that appears, use the drag icons to re-order your blocks.
-
When you've finished editing your page, select Publish.
Duplicate a component
-
Go to Edit > Edit centre content:

-
Select the component you want to duplicate. If you want to duplicate a parent component (a component containing at least one other component), either:
-
Position your cursor in the space between two child components to focus on the parent
-
On the toolbar for the child component, select the name of the parent component:

-
-
On the toolbar that appears above the component, select Duplicate:

-
A copy of the component, including any content within it, appears below or next to the existing one.
-
When you've finished editing your page, select Publish.
Delete a component
-
Go to Edit > Edit centre content:

-
Select the component you want to duplicate. If you want to delete a parent component (a component containing at least one other component), either:
-
Position your cursor in the space between two child components to focus on the parent
-
On the toolbar for the child component, select the name of the parent component:

-
-
On the toolbar that appears above the component, select Delete:

-
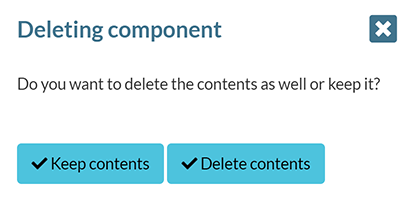
If the component contains text or other content, a pop-up appears asking whether you want to keep that content, or delete it:

Select the apprpriate button.
-
When you've finished editing your page, select Publish.
