Personalised content
SiteBuilder enables you to restrict visibility of certain blocks of content on your page based on a visitor's logged-in status and permissions.
For example, only users who are not logged into SiteBuilder can see this paragraph.
In this article:
Add conditional content in the Components Editor
-
Browse to the page where you want to create conditional content.
-
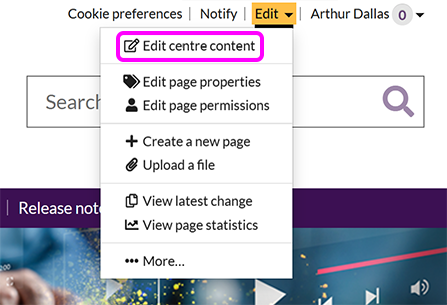
Go to Edit > Edit centre content:

-
Create a new content block, or select an existing one.
-
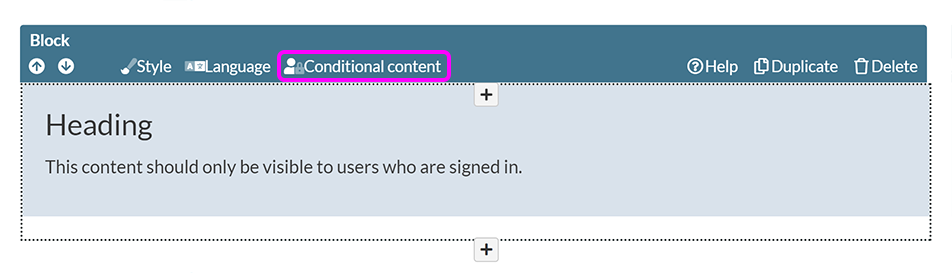
In the component toolbar, select Conditional content:

Note: This option only appears for the basic content block component. If you'd like to make images or other components conditional, these can be placed inside a content block that you then set as conditional content.
-
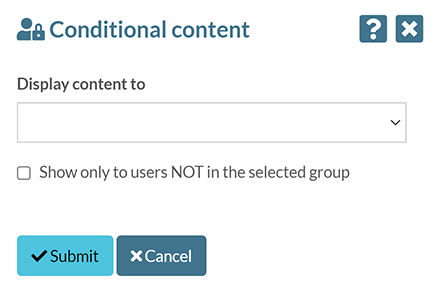
The Conditional content pop-up apears:

-
Use the drop-down list to select which subset of visitors you want to Display content to:
-
Everyone
-
Any logged in user
-
Staff (including or excluding PGRs)
-
Students (including or excluding PGRs)
-
Alumni
-
Anonymous users
-
Specific webgroup
-
Students in specific year of study
-
Staff and students in specific department
-
Page contributors
-
Page editors
-
Page admins
-
-
Alternatively, to hide content from visitors in the selected group, select the Show only to users NOT in the selected group checkbox.
-
Select Submit.
-
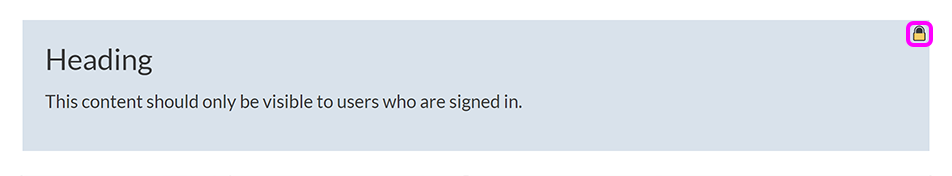
In the editor, a 🔒 appears in the top right corner of the block to indicate that it is only conditionally visible:

Note: This icon is not displayed on the published page, even for page editors or admins.
-
When you're finished editing your page, select Publish.
Add personalised content in the old visual editor
-
Go to the page where you want to add the personalised content.
-
Go to Edit > Edit centre content or Edit right content.
-
In the visual editor, place your cursor where you want to add the personalised content.
-
In the toolbar, select Insert a > Personalised content section.
-
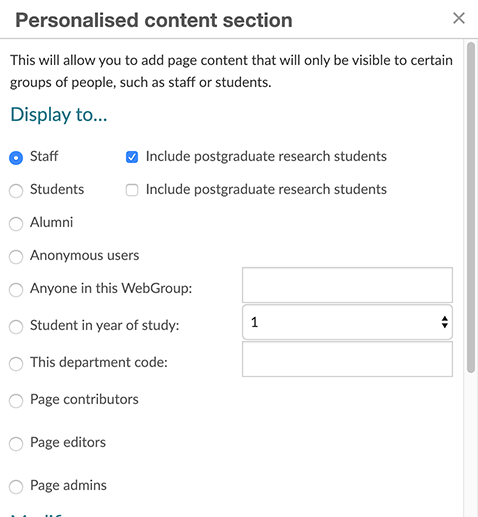
In the Personalised content section window, choose the relevant group:

-
Select Insert. The personalisation tag is added to the visual editor – for example:
[if-staff]Your personalised content here[/if-staff] -
Enter the content you want to display to this group between the tags.
-
When you have finished editing the page, select Publish.
