Step-by-step: making your first page
As an editor or site admin, you may need to create new pages in SiteBuilder. This article will guide you through the process to make a basic page containing text and images.
By the end of the process, you'll have a page that looks something like this:
Tip: If you want to skip straight to editing content, you can apply one of our Ready-made page layouts.
Create a new page
Note: When a new page is created, it inherits the permissions from its parent page.
-
Go to the page you want to create a new page under.
-
In the top right corner of the page, select Edit to open the SiteBuilder menu, then Create a new page:
Note: If you don't see the Edit option, you'll need to request permissions from a site admin.
-
By default, SiteBuilder selects the Components Editor and Blank page template options:
Note: This guide describes the process for creating a blank page in the Components Editor, but SiteBuilder offers a range of other page types for different purposes.
-
Under Add page properties, enter
my-pageas the URLLink opens in a new window, andMy pagefor the Page headingLink opens in a new window, Title bar captionLink opens in a new window and Link captionLink opens in a new window:Tip: You can edit page properties later, if necessary.
-
Select Create page. SiteBuilder displays a screen where you can continue to your new page, or return to its parent's Current page screen. Select the link to view the new page:

Add a hero block
A newly-created blank page contains only the text "This page has no content yet". To change that, we need to edit the page, then add some content - starting with a hero block to grab our visitors' attention.
-
Go to Edit > Edit centre content:

-
Select the "This page has no content yet" placeholder text and delete it.
-
Select Presentation > Hero section in the left-hand menu:

-
The default hero block appears on your page, containing placeholder content:
-
Edit or delete the header text and replace it with your own.
-
Select the hero section, then in the toolbar that appears above it, select Settings:

-
Use the Hero pop-up to specify the hero block's background image:

You can enter any Image URL, or select the button to locate an image already uploaded to your site, or use the Browse button to upload a new one. For now, paste the following into the Image URL box:
/sitebuilder/learn/first-page/my-page/campus.jpg
Important: The standard width of a SiteBuilder page is 1170 pixels; any image you want to display at the full page width, like a Hero block, doesn't need to be any wider than that. There's no limit on image height, but think about what's an appropriate amount of space for the image to take up on the page. For more advice, read about best practices for images.
-
Select Update hero. The hero block appears on your page:

My first page
SiteBuilder Components Editor
Add layout blocks
Next, to break up our content into easily-digestible sections, and to make the page easier to scan, we'll add some layout blocks to create columns.
-
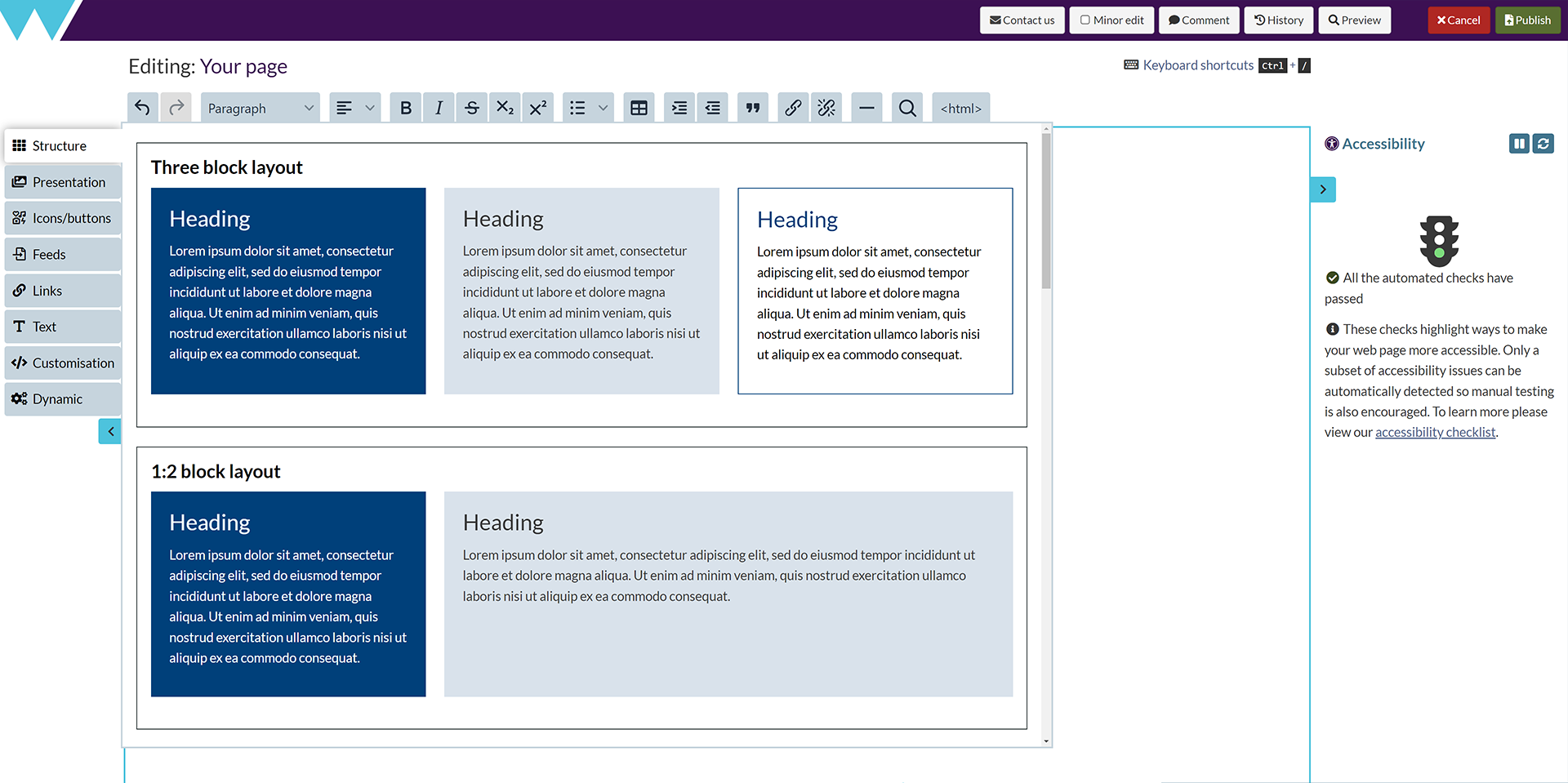
Select Structure in the left-hand menu to see the available block layout options:
-
For this example page, select the Three block layout.
Tip: You can alter the style, number or relative widths of blocks later.
-
The three block layout appears on your page, containing placeholder content:
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
-
For our second row, go back to the Structure menu again, and select the 2:1 block layout to add it to our page:
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
-
With our page's structure in place, we can now start to add content.
Add content
The specific content on your page will depend on the purpose of your site; for advice on how to make good content for the web, check the Publisher Support Hub.
Text & formatting
Use the top toolbar in the Components Editor to style, format and align text:

Images & other media
We've already used a Hero block from the Presentation menu - that's also where you can add images, audio and video clips, Horizontal scrollers and Tabs/accordion components.
Links
You can add links directly to text, or use buttons to call attention to significant links, like a "Contact us" button, or to make a side menu like the one on this page.
Content feeds
If you have a news page or calendar page somewhere else on your site, add a news feed, calendar feed, or multi-feed component to display that information on another page.
Accessibility
As you work, the Components Editor's Accessibility pane will continually check your content for common accessibility issues, using a traffic light system to warn you about detected issues:
A red traffic light, indicating issues that should be resolved before publishing An orange traffic light, indicating possible issues that should be reviewed A green traffic light, indicating that all automated checks have been passed.
If any errors are identified, select the Highlight button to see where the issue occurred, along with a summary of the problem.
Tip: On larger pages, automatic accessibiliy checks might impact performance. To pause the checks, select the Pause live accessibility audits button in the top right corner of the Accessibility pane. Select Resume live accessibility audits to resume automatic checking. SiteBuilder will also run a check if you attempt to Publish your page.
Preview your page
Before publishing your page, it's a good idea to preview it, to ensure that everything is displaying how you want.
To preview your page, select the Preview button at the top of the editor screen:
A new browser window opens displaying the page as it will appear when published. If you need to go back and make changes, select Close.
Publish your page
The last step is to publish your page, making it live and available to everyone who has the required permissions to view it.
If you're happy with how your page looks in the preview - or to publish directly from the Components Editor - select the Publish button.