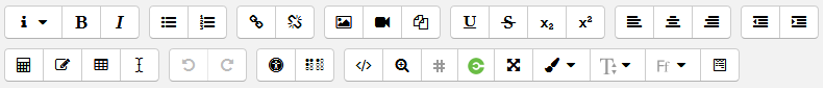
Moodle text (or HTML) editor toolbar
Here is an explanation of the text (or HTML) editor tools available when you add any resource or activity to a Moodle space. This is also known as the Atto HTML editor.

The Paragraph style button (the i with a down arrow next to it - the first button on the top left of the toolbar) enables you to format your text with a number of preset text style options such as a large heading or a paragraph.
B will embolden your text and I will put it into italics.
You can add bulleted or numbered lists using these buttons below.

You can add a hyperlink to selected text or an image or remove a hyperlink with these buttons.

These buttons will allow you to add (from left to right) an image, media (e.g. a video file) or an attachment to your activity or resource.

These buttons (also from left to right) allow you to format your text using underline, strike through, subscript and superscript.

Align your text to the left, centre or right with these buttons.

Indent or outdent your text with these buttons.

(Again from left to right) use the equation editor to create/adapt equations. You can also insert characters (symbols); insert a table and clear formatting from a particular piece of text using these buttons. This last button is quite useful if you have copied text from a Word document and it has included formatting which makes a mess of your Moodle page.

The buttons below allow you to undo or redo your last action. They will become active once you have added some content to your Moodle resource or activity editing pane.

These two buttons are the accessibility checker (the man) and the screenreader helper (the dots).

The accessibility checker will check for the following common accessibility issues:
- Images with missing or empty alt tags (unless they have the presentation role)
- Contrast of font colour and background colour meets WCAG AA guidelines
- Long blocks of text are sufficiently broken up into headings
- All tables require captions
- Tables should not contain merged cells as they are difficult to navigate with screenreaders
- All tables should contain row or column headers
Most screenreaders (e.g. NVDA or Serotek) will treat an editable region (such as a content field in a Moodle activity) like a text box. They will ignore other types of content such as images or hyperlinks contained within it. The screenreader helper allows you to provide additional information about the currently selected text (e.g. is it bold), as well as a list of any images or links within the text box.

This is the HTML button which will allow you to edit your text in HTML format. This is quite useful for checking hidden formatting if your text does not display as expected. Sometimes Word can have a significant amount of hidden formatting which is carried into Moode if you use the copy and paste function.
This button is the Preview button which allows you to view your changes before saving them.

The hashtag button (on the left) is the Word Count button which can be useful if you have set your students tasks (such as participating in discussion fora) with word limits. The green E is the Planet eStream button and this enables you to insert Planet eStream items (usually videos) into your content box. Warwick currently subscribes to eStream and some staff store and share videos directly into Moodle via the Planet eStream plugin.

The double headed cross is the Toggle full screen mode button which will expand the editing pane to full screen removing the Moodle menus and headings from the screen to give you more space. It is quite useful if you are working in HTML mode as it makes the code clearer.

The paintbrush icon is the Font colour button with a drop down menu that lets you change the colour of your text. This has a fairly limited palate so you may want to consider using HTML code if you want to use more unusual text colours.
The button with the T on it is the Font size button and this lets you change the size of your font within a limited menu of options. Again if you want to use a wider range of sizes you might want to consider using HTML code instead.
The button with Ff on it is the Font button. There is a limited range of fonts used within Moodle and these are available as part of this drop down menu.
The last button is the template button; please ignore this as we do not use templates at Warwick.
