Resources for the tutorial
The following activities complement the introductory tutorial on making construals in the accompanying paper . They relate to the illustrative example of a construal on the topic of shopping introduced in section III.
. They relate to the illustrative example of a construal on the topic of shopping introduced in section III.

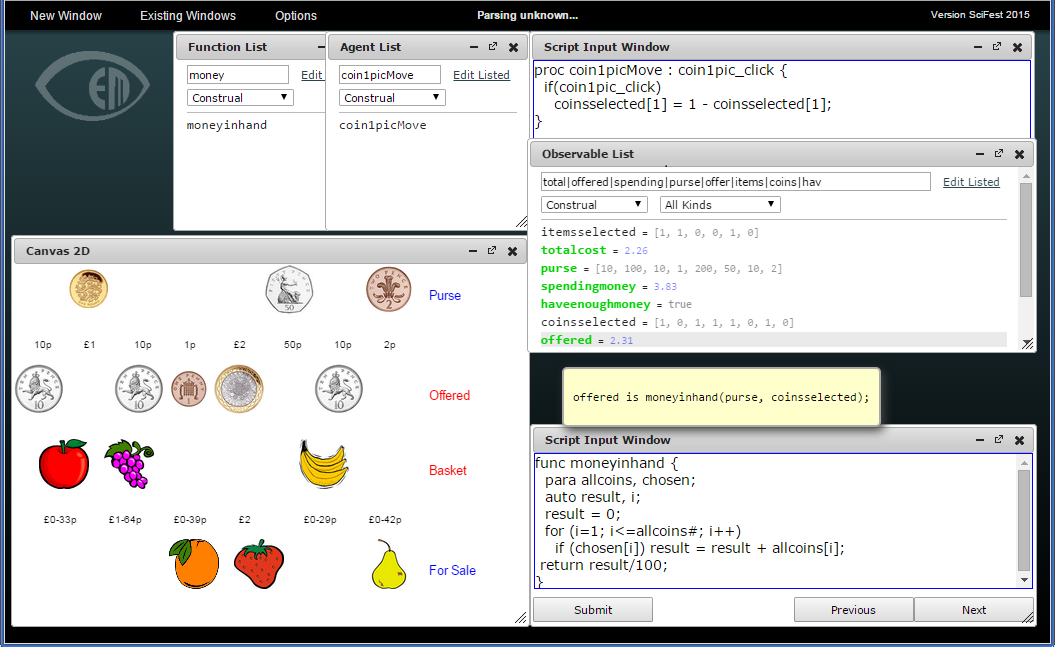
A. To load the basic Shopping construal, and derive the above configuration (Figure 2 of the iTAG tutorial paper):
- Click on the 'Shopping tutorial' in the Project List window.
The following steps may be followed to derive the screenshot in Figure 2 of the accompanying tutorial paper:
- Match the coins in the display to those displayed in Figure 2 by entering up to eight definitions into the Script Input Window. To set the i-th coin from the left to have the j-th denomination in ascending order of value (1p, 2p, 5p, 10p, ... ) assign the i-th observable in the list ix1, ix2, ..., ix8 to the value j. For instance: ix1 = 4; ix2 = 7; etc
- Move the coins and items on the Canvas display to a suitable configuration by clicking on them.
- Select 'Observable List' from the drop down menu under 'New Window' at the top left of the screen and type the expression 'total|offered|spending|offer|items|coins|hav' into the search box at the top.
- Select 'Function List' from the drop down menu under 'New Window' at the top left of the screen and type the expression 'money' into the search box at the top. The entry 'moneyinhand' will appear in the function list. Click on this entry to derive a Script Input Window like that at the bottom right in Figure 2.
- Select 'Agent List' from the drop down menu under 'New Window' at the top left of the screen and type the expression 'coin1picMove' into the search box at the top. The entry 'coin1picMove' will appear in the agentlist. Click on this entry to derive a Script Input Window like that at the top right in Figure 2.
- Arrange the windows as they appear in Figure 2, and hover the mouse over the 'offered' observable in the Observable List to produce the pop-out window displaying the definition of 'offered'.
B. To follow a basic introductory presentation, aimed at secondary school pupils without specialist computing skills:
- restart the JS-EDEN interpreter by refreshing the webpage, then load the basic Shopping construal as described in A above.
- select the JS-EDEN presentation environment (JSPE) from the Project List menu.
- Type the following line into the JS-EDEN Input Window and then press Submit:
include("models/wmb/introSBR.js-e");
- Then type the following line into the JS-EDEN Input Window and then press Submit:
include("models/wmb/scenesaddendumWMB.js-e");
This presentation introduces the three primary constituents of construals: observables, dependencies and agents. It also highlights the idea that 'making construals' is using the computer as an instrument for making connections.
C. To develop the idea of making construals as using the computer as an instrument for making connections:
- Type the following line into the JS-EDEN Input Window and then press Submit:
include("models/wmb/draftShoppingTutorial.js-e");
This presentation first develops the idea of making connections with reference to a photo of a real fruit shop (not yet a particularly good match to the actual construal!), illustrates the basic idea of configuring the interface and making redefinitions with reference to the 'picture' observable, then looks in more detail at how each of the components and observables of the construal are defined.
D. To follow the 'guided walk' which transforms the Shopping construal into the Have you enough money? game:
- Type the following line into the JS-EDEN Input Window and then press Submit:
include("models/wmb/makingmoneymathITAG.js-e");
This presentation spells out all the steps involved in transforming the Shopping construal into the Have you enough money? game, as depicted in Figure 4 of the iTAG tutorial paper. It can be seen as making it plausible that a teacher could carry out this transformation without specialist knowledge and just some basic skills in manipulating observable definitions of the kind that are illustrated and exercised in C.
A and B are what the reader needs to do to appreciate the discussion of the Shopping construal in the first section of the iTAG tutorial.
D is a detailed account of the exercise that is described in the final section of the tutorial.
There is more to add about the theme of generating open educational resources. This is work in progress.
